7 Must-Have Features for a Real Estate Website

In the fast-paced world of real estate, having a well-designed website is crucial for both agents and home buyers. A user-friendly, visually appealing, and feature-rich website not only attracts more visitors but also enhances user engagement and conversions. In this listicle, we’ll explore the seven must-have features for a successful real estate website and how TurnOnWeb Solutions can help you integrate these features seamlessly.
1. High-Quality Images and Virtual Tours
The Importance of Visual Content
In real estate, visual content is king. High-quality images and virtual tours give potential buyers a vivid sense of the property, making it more likely for them to take the next step. Poor-quality images can deter interest, whereas stunning, high-resolution photos can captivate and convert.
How to Implement
- High-Resolution Images: Ensure all property images are high-resolution and professionally taken.
- Virtual Tours: Integrate 360-degree virtual tours to offer an immersive experience.
- Video Walkthroughs: Use video walkthroughs to provide a comprehensive view of the property.
Related: The Importance of Website Development in Real Estate

2. User-Friendly Navigation
The Importance of Intuitive Navigation
A website’s navigation is its backbone. If visitors find it difficult to locate information, they’re likely to leave. User-friendly navigation ensures a seamless experience, guiding users to the information they need effortlessly.
How to Implement
- Clear Menus: Use clear and concise menu labels.
- Breadcrumbs: Incorporate breadcrumbs to help users keep track of their location within the site.
- Search Functionality: Add a robust search function to make finding properties easier.
To learn more about navigation, check out this Usabilitygeek Guide.

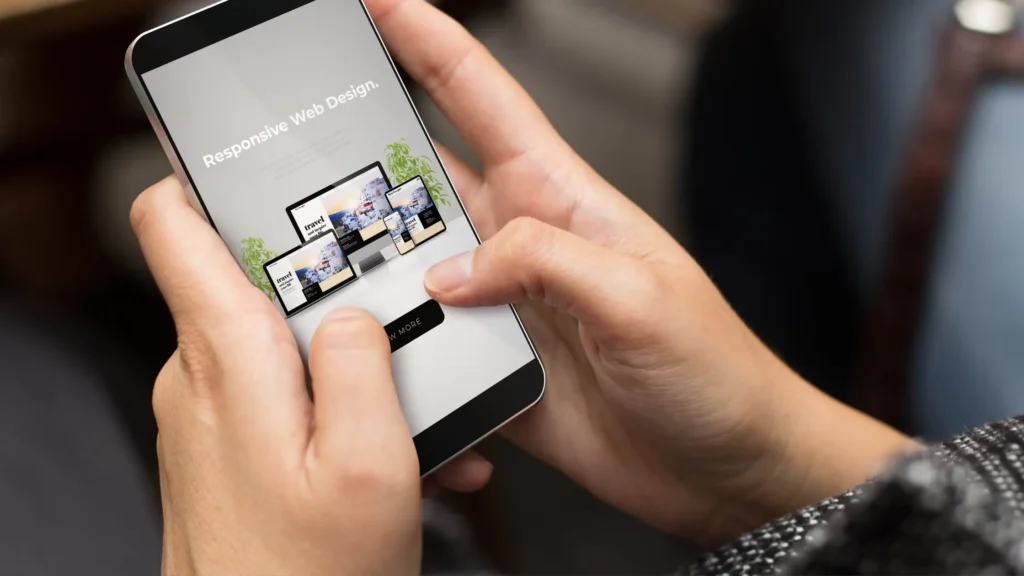
3. Mobile Responsiveness
The Necessity of Mobile Compatibility
With more people using smartphones to browse the internet, mobile responsiveness is no longer optional. A mobile-friendly real estate website ensures you don’t miss out on potential leads browsing on their phones.
How to Implement
- Responsive Design: Use a responsive design that adapts to different screen sizes.
- Mobile-Optimized Images: Ensure images load quickly and look good on mobile devices.
- Touch-Friendly Interfaces: Design touch-friendly buttons and forms.
4. Advanced Search Filters
Enhancing User Engagement
Advanced search filters allow users to refine their property searches based on specific criteria like location, price range, and property type. This feature enhances user engagement by providing a personalized browsing experience.
How to Implement
- Dynamic Filters: Include filters for price, location, property type, and more.
- Map-Based Search: Integrate map-based search functionality for geographic-specific searches.
- Save Search Options: Allow users to save their search criteria for future visits.

5. Clear Call-to-Actions
The Need for Compelling Next Steps
A call-to-action (CTA) guides your visitors on what to do next. Whether it’s scheduling a visit, signing up for a newsletter, or contacting an agent, clear and compelling CTAs are essential for conversions.
How to Implement
- Prominent Placement: Place CTAs in prominent locations, like headers and at the end of property listings.
- Action-Oriented Text: Use action-oriented text like “Schedule a Visit” or “Contact Us Today”.
- Visual Cues: Use contrasting colors and buttons to make CTAs stand out.
6. Client Testimonials and Reviews
The Value of Social Proof
Client testimonials and reviews build trust and credibility. Potential buyers are more likely to engage with your services if they see positive feedback from other clients.
How to Implement
- Testimonial Section: Dedicate a section of your website to client testimonials.
- Star Ratings: Include star ratings for quick visual impact.
- Video Testimonials: Use video testimonials for added authenticity.
7. Sense of Community
Building a Community Among Coffee Lovers
Creating a sense of community among your visitors can differentiate your real estate website from others. Share valuable content, host virtual events, and encourage interactions to foster a community of coffee lovers.
How to Implement
- Blog and Articles: Regularly publish articles related to real estate trends, tips, and market insights.
- Forums and Comments: Enable forums and comment sections for discussions and interactions.
Social Media Integration: Integrate social media feeds to keep the community engaged.
Conclusion
A successful real estate website is more than just a digital brochure. It’s a powerful tool that can attract, engage, and convert visitors into clients. By incorporating high-quality images, user-friendly navigation, mobile responsiveness, advanced search filters, clear CTAs, client testimonials, and a sense of community, you can create a website that stands out in the competitive real estate market.
Ready to transform your real estate website? TurnOnWeb Solutions is here to help. Our expertise in real estate website development ensures that your site will be equipped with all the must-have features. Contact us today to get started!
Subscribe for Online Success Tips and Increase Your Revenue!
People Also Ask
1. What are the essential features for a real estate website?
4. What should advanced search functionality include on a real estate website?
Advanced search functionality should allow users to filter properties based on various criteria such as location, price range, property type, number of bedrooms/bathrooms, amenities, and more. This helps users quickly find properties that match their specific requirements.
5. Why is mobile responsiveness crucial for a real estate website?
- QUICK LINKS
TurnOnWeb Solutions - Zoho's Partner
- QUICK LINKES
- SERVICES